반응형
Introduce
- 변경할 수 있는 상태가 필요하지 않은 화면을 구성할 때 사용하는 위젯 클래스.
- build() 메서드가 호출되면 화면에 Widget을 그린다.
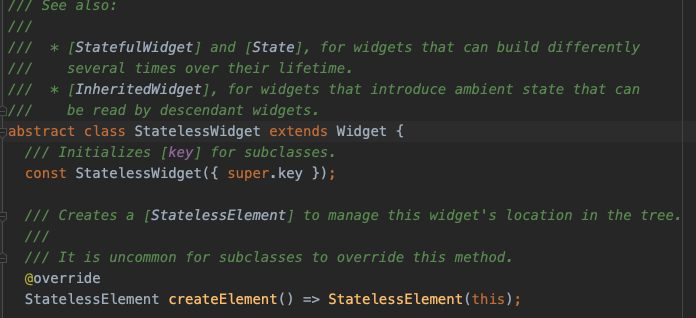
class GreenFrog extends StatelessWidget {
const GreenFrog({ super.key });
@override
Widget build(BuildContext context) {
return Container(color: const Color(0xFF2DBD3A));
}
}
- build() 메서드가 호출되는 경우는 세 가지이다.
- Widget이 Widget Tree에 삽입되는 경우.
- Configuration Change가 발생한 경우.
- InheritedWidget의 변경 사항이 발생한 경우.
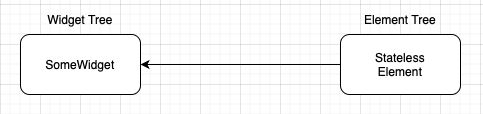
Widget Tree
- Flutter의 모든 것은 Widget이다. Widget은 부모 자식 관계에 따라 Tree를 구성한다.
- Widget Tree는 Element Tree와 일대일 대응 관계를 갖는다.

- Element는 실제로 Widget을 화면에 그리며 Widget Tree에 Widget을 mount 시키는 역할을 한다.

- 이러한 Element Tree의 root는 runApp()이 실행되는 순간 생성된다. 스크린 높이, 넓이 등이 이 순간 측정된다.
To Minimize the impact of rebuilding
- build()에 의해 생성되는 Widget node를 최소화한다.
- 단일 child widget을 Row, Column, SizedBox 와 함께 화려하게 배치하기보다는 Align 혹은 CustomSingleChildLayout을 사용하는 것이 좋다.
- 다수의 Container, Decoration을 사용하기 보다는 CustomPaint를 사용하는 것이 좋다.
- 가능한 경우 const Widget을 사용하는 것이 좋다.
- 자주 보여지는 Widget이라면, StatelessWidget을 StatefulWidget으로 리팩터링 하여 공통부분 캐싱 혹은 글로벌 키를 통한 상태 저장을 사용하는 것이 좋다.
- 재사용 가능한 UI Widget을 만드는 경우 Helper Method 보다 일반 Widget 함수로 만드는 것이 좋다.
참고자료 :
StatelessWidget class - widgets library - Dart API
StatelessWidget class - widgets library - Dart API
A widget that does not require mutable state. A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets that describe the user interface more concretely. The building process continues recursively
api.flutter.dev
반응형
'Mobile > Flutter' 카테고리의 다른 글
| [Flutter] Dive into Flutter State Management. UI = f(state). (0) | 2022.12.02 |
|---|---|
| [Flutter] Dive into StatefulWidget. Flutter Widget Library. (0) | 2022.11.26 |
| [Flutter] 화면 이동하기 (0) | 2020.05.01 |
| [Flutter] Listview 위젯 사용하기 (0) | 2020.04.25 |
| [Flutter] Window에서 Flutter 개발 환경 설정하기 (toolchain 오류 해결하기) (0) | 2020.04.24 |