[Android] Compose Column (Make a Vertical Layout)
- 소개
- Column
- Modifier
- VerticalAlignment
- Content: @Composable ColumnScope.() -> Unit
- LazyColumn
- 예제
소개
Compose로 수직 방향 레이아웃을 구성할 때 사용하는 Layout으로 Column이 있다. 수직 방향 레이아웃을 가진 List를 구현할 때도 Column을 사용하는데, XML View 기반으로 구성할 때 사용하는 RecyclerView와 비교했을 때 굉장히 적은 코드로 리스트를 구성할 수 있다는 장점이 있으며, RecyclerView 기능을 완전히 대체할 수도 있다. Column은 Compose의 기초가 되는 Layout답게 androidx.compose.foundation.layout 패키지에 있다.

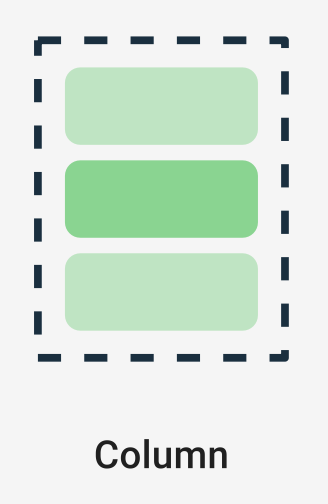
Column
@Composable
inline fun Column(
modifier: Modifier = Modifier,
verticalArrangement: Arrangement.Vertical = Arrangement.Top,
horizontalAlignment: Alignment.Horizontal = Alignment.Start,
content: @Composable ColumnScope.() -> Unit
): Unit
- modifier : Composable 함수의 모양, 색깔, 정렬, 사용자 입력을 처리할 수 있는 변수.
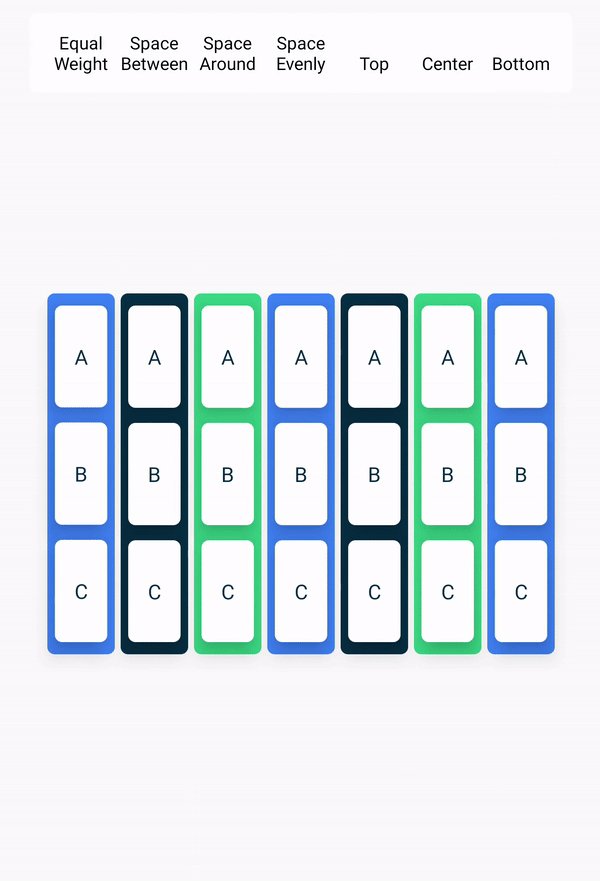
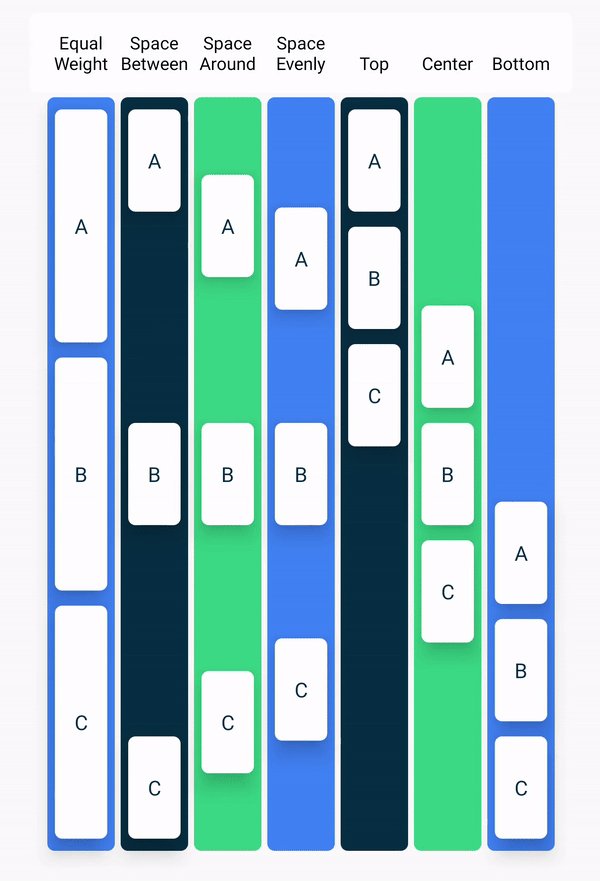
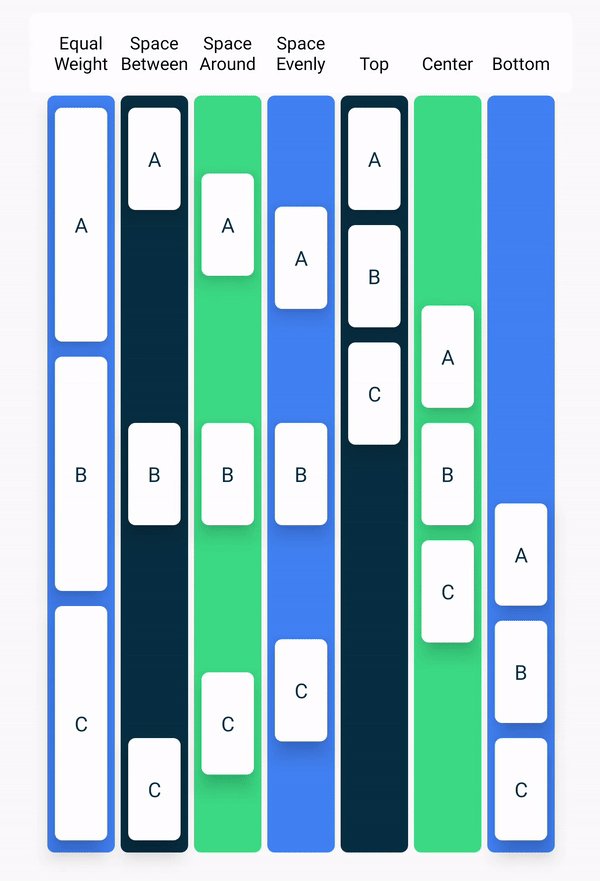
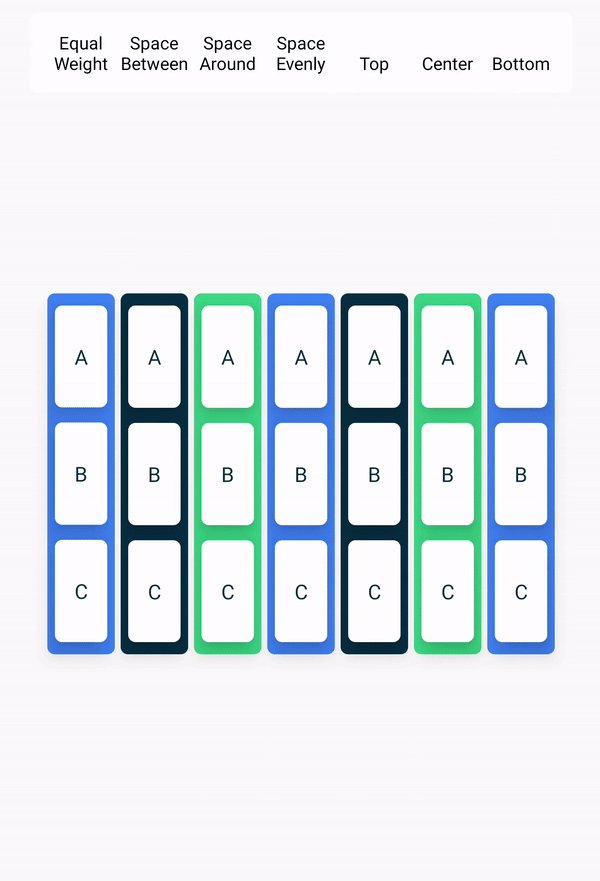
- verticalArrangement : 수직 방향 정렬을 설정하는 변수.
- horizontalAlignment : 수평 방향 정렬을 설정하는 변수.
- content : Column의 자식 Composable 함수들을 설정하는 변수.
- ColumnScope : Column의 자식 Composable의 범위. 부모 Column에 의해 생성되는 범위.
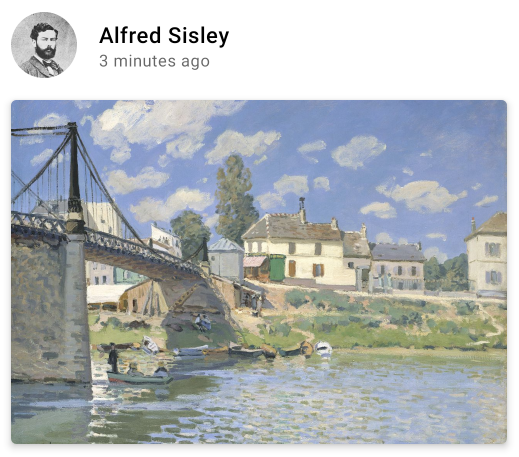
Modifier
@Composable
fun ArtistCard(
artist: Artist,
onClick: () -> Unit
) {
val padding = 16.dp
Column(
Modifier
.clickable(onClick = onClick)
.padding(padding)
.fillMaxWidth()
) {
Row(verticalAlignment = Alignment.CenterVertically) { /*...*/ }
Spacer(Modifier.size(padding))
Card(elevation = 4.dp) { /*...*/ }
}
}

- clickable : Composable 함수가 사용자 입력에 반응하도록 설정하고 Ripple 애니메이션을 표시한다.
- padding : Component 주위에 공간을 배치한다.
- fillMaxWidth : Composable이 상위 Component로부터 부여받은 최대 너비를 채우도록 한다.
- size : Component의 높이 및 너비를 지정한다.
VerticalAlignment

Content: @Composable ColumnScope.() -> Unit
Column(
Modifier
.clickable(onClick = onClick)
.padding(padding)
.fillMaxWidth()
) {
Row(verticalAlignment = Alignment.CenterVertically) { /*...*/ }
Spacer(Modifier.size(padding))
Card(elevation = 4.dp) { /*...*/ }
}
Column 안에 자식 Component들을 정의한다. 자식 Components는 부모인 Column에 영향을 받게 되는데 그 주기를 ColumnScope로 표현한 것 같다. ColumnScope.() → Unit 은 람다식으로 Column 블록 안에 있는 모든 Composable은 람다식이라는 의미이다.
LazyColumn
수직 방향 리스트를 구현할 일이 상당히 많은데, 이때 LazyColumn을 사용하는 것이 좋다. LazyColumn은 현재 화면에 보이는 Composable만을 로드한다. 반면, Column으로 수직 방향 리스트를 구현한다면, 리스트 전체를 로드하기 때문에 성능 문제를 야기할 수 있다.
@Composable
fun LazyColumn(
modifier: Modifier = Modifier,
state: LazyListState = rememberLazyListState(),
contentPadding: PaddingValues = PaddingValues(0.dp),
reverseLayout: Boolean = false,
verticalArrangement: Arrangement.Vertical = if (!reverseLayout) Arrangement.Top else Arrangement.Bottom,
horizontalAlignment: Alignment.Horizontal = Alignment.Start,
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled: Boolean = true,
content: LazyListScope.() -> Unit
): Unit
- state : 리스트의 상태를 제어하거나 관찰하는 데 사용하는 변수.
- contentPadding : 전체 Contents 주위에 padding. 첫 번째 항목의 앞이나 마지막 항목의 뒤에 padding을 추가할 수 있다. 각 항목 사이에 간격을 추가하려면 verticalArrangement를 사용한다.
- reverseLayout : true로 설정할 경우, 0번째가 마지막 항목으로 가고 마지막 항목이 0번째로 순서가 바뀐다.
- flingBehavior : Fling 애니메이션 로직을 설정하는 변수.
- userScrollEnabled : 사용자 동작을 통한 스크롤이 허용되는 여부를 판단하는 변수. 비활성화된다고 하더라도 프로그램적으로 스크롤할 수 있다.
예제
@Composable
fun MessageList(messages: List<Message>) {
LazyColumn {
items(messages) { message ->
MessageRow(message)
}
}
}inline Unit <T : Any?> LazyListScope.items(
items: List<T>,
noinline key: ((item) -> Any)?,
noinline contentType: (item) -> Any,
crossinline itemContent: @Composable LazyItemScope.(item) -> Unit
)
단순히 List 값을 순차적으로 화면에 보여주기 위해서는 위의 예제에서 볼 수 있듯이 items 함수에 messages 리스트를 전달하고 하나의 message에 따른 처리를 itemContent 람다 블록 안에서 처리할 수 있다.
참고자료 :
https://developer.android.com/jetpack/compose/layouts/basics?hl=ko
Compose 레이아웃 기본사항 | Jetpack Compose | Android Developers
Compose 레이아웃 기본사항 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Jetpack Compose를 사용하면 앱의 UI를 훨씬 쉽게 디자인하고 빌드할 수 있습니다. Compose
developer.android.com
androidx.compose.foundation.layout | Android Developers
androidx.compose.desktop.ui.tooling.preview
developer.android.com
https://developer.android.com/jetpack/compose/lists?hl=ko
목록 및 그리드 | Jetpack Compose | Android Developers
목록 및 그리드 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 많은 앱에서 항목의 컬렉션을 표시해야 합니다. 이 문서에서는 Jetpack Compose에서 이 작업을 효
developer.android.com
androidx.compose.foundation.lazy | Android Developers
androidx.compose.desktop.ui.tooling.preview
developer.android.com