[Android] Compose TextField
개요
TextField는 유저가 텍스트를 입력할 수 있도록 하는 Composable 함수이다.
Composable TextField
View에서 EditText를 정의했을 땐, 정의한 후 텍스트 입력이 자유로웠지만, TextField에서 텍스트 입력을 사용하기 위해서는 remember API를 함께 사용해야 한다. 아래 코드 블록과 같이 text에 대한 선언이 없다면 TextField에 Text 입력이 제대로 이루어지지 않는다.
var text by remember { mutableStateOf("") }
TextField(
value = text,
onValueChange = { text = it },
)remember API는 간단하게 이야기하면 포함되어 있는 Composable 함수에 저장되는 변수이다. 다만, remember는 Configuration Changed가 발생했을 때, 초기화되기 때문에 유지하고 싶다면 rememberSaveable을 사용해야 한다.

만약, TextField 주변에 Border를 원한다면, OutlinedTextField를 사용할 수 있다. TextField에 border가 생긴다.
var text by remember { mutableStateOf("") }
OutlinedTextField(
value = text,
onValueChange = { text = it },
)

TextField label
label은 TextField에 무엇을 입력해야 하는지 알려주는 역할을 한다. label은 Composable 함수를 인자로 받는다.
var text by remember { mutableStateOf("") }
OutlinedTextField(
value = text,
onValueChange = { text = it },
label = {
Text(text = "label")
}
)

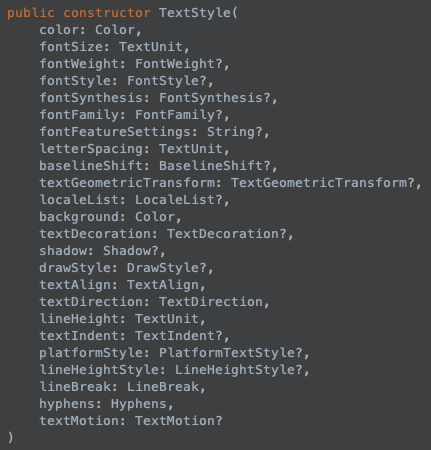
TextField TextStyle
font color, size, style 등은 TextStyle에서 정의할 수 있다.
var text by remember { mutableStateOf("TextField Test") }
OutlinedTextField(
value = text,
onValueChange = { text = it },
textStyle = TextStyle(
color = Color.Blue,
fontSize = 30.sp,
background = Color.Cyan
)
)

TextStyle은 Text에 대한 거의 모든 걸 담고 있다.

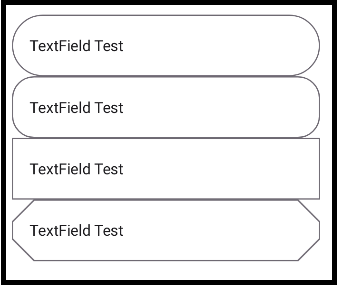
TextField Shape
TextField에 외형을 바꿀 수 있다.
var text by remember { mutableStateOf("TextField Test") }
OutlinedTextField(
value = text,
onValueChange = { text = it },
shape = CircleShape
)
OutlinedTextField(
value = text,
onValueChange = { text = it },
shape = RoundedCornerShape(20.dp)
)
OutlinedTextField(
value = text,
onValueChange = { text = it },
shape = RectangleShape
)
OutlinedTextField(
value = text,
onValueChange = { text = it },
shape = CutCornerShape(20.dp)
)- CircleShape : 좌, 우 border가 반 원을 이룬다.
- RoundedCornerShape : 원하는 Int.dp를 입력하여 모서리를 둥글게 만들 수 있다. 네 개의 모서리 round 값을 각각 다르게 만들 수도 있다.
- RectangleShape : 정확하게 90도로 그려지는 직사각형 형태.
- CutCornerShape : Rounded는 부드러운 곡선을 그렸다면, CutCorner는 각을 만들어서 깎아진 느낌을 나타낸다.

TextField End Icon Button
TextField 안에 내장되어 있는 여러 기능들을 활용하면 더 유용한 TextField를 구현할 수 있다. TextField에서 자주 사용하는 End Icon(지금은 trailing icon으로 정의되어 있다.)은 두 가지 정도를 예로 들 수 있다.
Password visibility on/off
비밀번호 visibility on/off 기능은 trailing icon을 클릭하여 비밀번호를 제대로 입력하였는지 확인하는 기능이다. 비밀번호 관련은 특히 자주 사용되기 때문에 크게 힘들이지 않고 구현이 가능하다.
var password by rememberSaveable { mutableStateOf("") }
var isVisiblePassword by rememberSaveable { mutableStateOf(false) }
OutlinedTextField(
value = password,
onValueChange = {
password = it
},
singleLine = true,
trailingIcon = {
val icon = if (isVisiblePassword) {
Icons.Filled.Visibility
} else {
Icons.Filled.VisibilityOff
}
IconButton(onClick = { isVisiblePassword = !isVisiblePassword }) {
Icon(
imageVector = icon,
contentDescription = null,
)
}
},
visualTransformation = if (isVisiblePassword) {
VisualTransformation.None
} else {
PasswordVisualTransformation()
},
textStyle = TextStyle(
fontSize = 20.sp
)
)구현하기 위해서는 두 가지 상태를 정의해야 하는데, 첫 번째는 기존에 정의했던 Text 상태, 두 번째는 on/off 상태이다. Composable 함수 안에 저장되어 있는 on/off remember 상태에 따라서 visualTransformation과 trailingIcon 인자를 변경해 주면, 구현이 완료된다. 함수의 구현은 전부 라이브러리에서 제공해 주는 기능이기 때문에 Composable 함수 외 다른 함수를 구현하지 않아도 된다.

만약, Icon.Filled.Visibility를 찾을 수 없다면 app build.gradle에 아이콘 관련 라이브러리를 추가해야 한다.
implementation("androidx.compose.material:material-icons-extended")
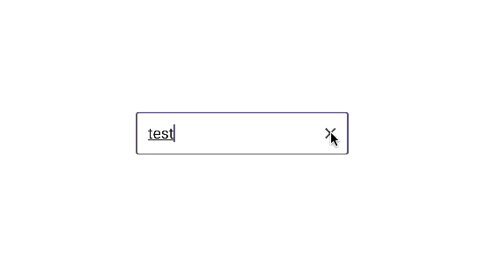
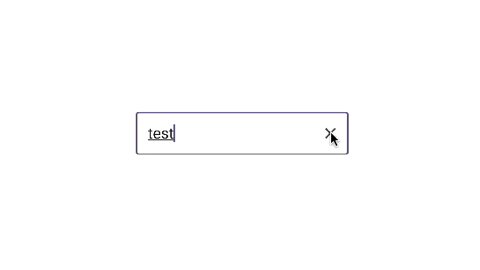
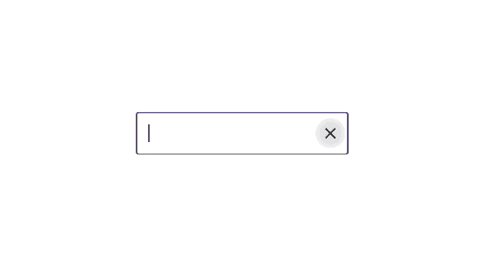
Reset TextField text
Reset 기능은 trailing icon을 클릭하면 현재 TextField의 Text 값을 clear하는 기능이다. 콘셉트는 위 기능과 동일하다.
var text by rememberSaveable { mutableStateOf("") }
OutlinedTextField(
value = text,
onValueChange = {
text = it
},
singleLine = true,
trailingIcon = {
IconButton(onClick = { text = "" }) {
Icon(
imageVector = Icons.Filled.Clear,
contentDescription = null,
)
}
},
textStyle = TextStyle(
fontSize = 20.sp
)
)text 상태를 onClick 리스너에서 clear 해주면 된다.

참고 자료 : https://developer.android.com/jetpack/compose/text/user-input
사용자 입력 처리 | Jetpack Compose | Android Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. 사용자 입력 처리 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. TextField를 사용하면 사용자가 텍스트
developer.android.com