[Android/Kotlin] BottomNavigationView + NavController 연결
안녕하세요 골드입니다.
오늘은 안드로이드에서 사용하는 Bottom Navigation View에 Nav Controller를 연결하는 방법에 대해서 글을 쓰려고 합니다.

Bottom Navigation View는 핸드폰 하단에 탭 형식으로 제공되는 형태입니다. 특정 탭에 Activity/Fragment를 연결하여 보여줄 수 있죠.
여기에 Nav Controller는 안드로이드에서 제공하는 내비게이션을 사용하는 방법입니다.

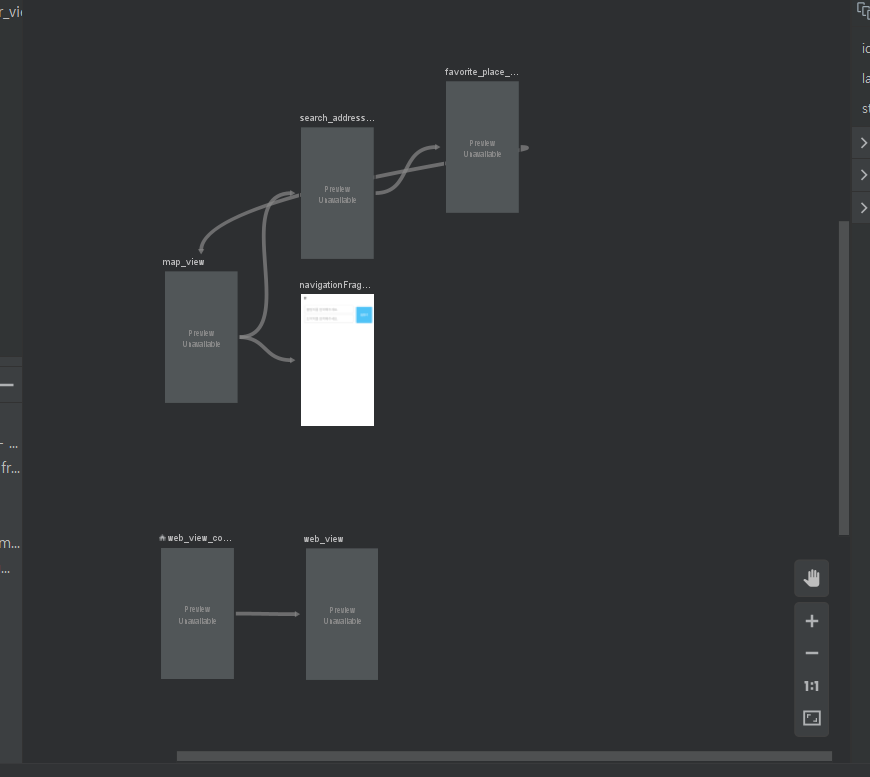
이러한 그래프 형태는 다양한 IDE에서 볼 수 있습니다. 특히 게임 엔진에서 오래 전부터 사용한 방식인데 안드로이드는 이 그래프를 통해 Activity/Fragment의 내비게이션을 좀 더 편리하게 설정할 수 있습니다.
위 사진에 제가 커스텀한 앱의 탭이 두 개이고, 밑에 그래프의 시작점이 두 개입니다. 결론부터 말씀드리면 이 둘의 ID값을 같게 작성하면 안드로이드 스튜디오에서 연결해주는 방식입니다.
1. Bottom Navigation View
먼저 activity_main.xml에 Bottom Navigation View를 만들겠습니다.

app:menu 속성에 값을 설정해야 menu 탭을 생성할 수 있습니다. res -> menu 폴더에 xml을 생성합니다. (menu 폴더가 없다면 생성합니다. res(오른쪽 클릭) -> New -> Android Resource Directory, Resource Type을 menu 선택.).
menu 폴더에 xml 파일을 생성하였습니다.

<menu> 속성 안에 <item> 속성을 생성하여 탭을 만들 수 있습니다. 필요한 만큼 생성하면 되겠습니다.
중요한 것은 id값입니다. 메뉴의 <item> 속성들의 id값을 내비게이션 그래프의 시작점의 id값과 같게 만들어야 연결이 됩니다.
2. Nav Graph
위에서 봤던 내비게이션 그래프를 만들 차례입니다. 위에서 menu 폴더를 생성한 것과 같은 방법으로 navigation 폴더를 생성합니다.

그 안에 xml 파일을 하나 생성합니다. nav_graph.xml 파일에 들어가면 위에서 봤던 그래프가 나타납니다.

그래프 안에 두 개의 시작점이 있습니다. 이 두 개의 시작점의 id값을 menu <item>속성 id값과 같게 작성합니다. (경고가 뜨면 ok를 누릅니다.)

3. activity_main.xml
혹시 몰라서 activity_main.xml도 쓰겠습니다. activity_main.xml에 두 개의 View가 선언되어 있습니다. 하나는 Bottom Navigation View이고, 다른 하나는 탭을 눌렀을 때, 바뀌는 화면입니다. 탭 위의 화면이 다른 Activity/Fragment로 바뀌려면 이를 담을 수 있는 Container View가 하나 필요하기 때문입니다.

저는 Fragment를 사용할 것이기 때문에 FragmentContainerView를 사용하였습니다. 이 밑에 Bottom Navigation View가 선언되어 있는 것입니다.
속성들을 보면 nav graph와 관련된 속성들도 있습니다. nav_graph를 작성하고 이 FragmentContainerView에 연결해주는 것입니다. 이 Container View가 해당 그래프에 default 속성이고 모든 nav_graph에 작성된 내비게이션은 이 Container View안에서 작동합니다.
4. MainActivity.kt
이제 코드를 작성할 준비가 되었습니다.

함수를 하나 생성해서 코드를 분리했습니다. 이미 container view, bottom navigation, nav graph를 xml 안에서 연결하였습니다.
- container view + nav_graph는 속성 선언
- bottom navigation(menu) + nav_graph는 id값을 같게 선언
navHostFragment 변수는 위에서 말한 Container View를 Host로 변수화한 것입니다. fragmentManager를 통해 해당 뷰를 host로 만들었습니다. host의 navController를 찾아 변수로 만들고 findVIewById를 통해 Bottom Navigation View에 .setupWithNavController()를 사용하여 연결하였습니다.
여기까지 골드였습니다.
감사합니다.
참고자료 : NavigationUI로 UI 구성요소 업데이트 | Android 개발자 | Android Developers
NavigationUI로 UI 구성요소 업데이트 | Android 개발자 | Android Developers
탐색 구성요소에는 NavigationUI 클래스가 포함되어 있습니다. 이 클래스에는 상단 앱 바, 탐색 창 및 하단 탐색으로 탐색을 관리하는 정적 메서드가 포함되어 있습니다. 상단 앱 바 상단 앱 바는 현
developer.android.com