[Android] Compose TabRow, Pager 예제. 화면 탭 버튼 예제
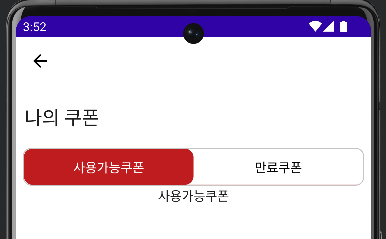
- 결과물 예시
- Add a dependency
- TabRow
- Pager
결과물 예시

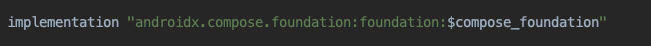
Add a dependency
TabRow는 기본 Compose 프로젝트 안에 들어있지만, Pager는 따로 추가를 해야 한다. 이전에 Pager는 com.google.accompanist dependemcy 안에 있었지만, 현재 compose-foundation으로 이전됐다. 작성일 기준 최신 버전은 1.4.3 버전이다.

TabRow
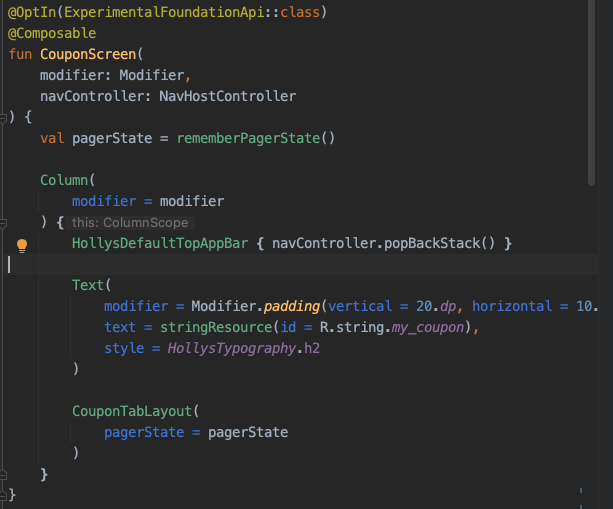
TabRow는 Tab button을 활용해서 화면 전환을 할 때 사용할 수 있도록 설계된 Compose 함수이다. XML View를 활용할 때 사용했던 TabLayout과 비슷하다. 사용 방식은 TabRow Compose 함수를 만들고 블럭 안에 forEach 형식으로 필요한 만큼 Tab Compose 함수를 생성하는 방식이다. 기타 모양이나 색상 등은 TabRow, Tab 의 Modifier 안에서 제어할 수 있다. 위의 예시는 Hollys App을 참고하고 따라 만든 예제임을 먼저 알린다. 우선 해당 Screen을 구성한다.

화면은 Column 으로 구성했다. Column 안에 순서대로 App bar, Text, TabRow로 만든 Layout custom 함수가 존재한다. 최상위 Screen 코드를 먼저 보인 이유는 pagerState 때문이다. 클론코딩을 할 때 이 화면은 Tab에 따라 보여지는 화면이 전체 화면에 영향을 미친다고 생각해서 최상위에 rememberPagerState() 변수를 생성했다. pagerState는 화면 안에서 현재 보여줘야 하는 화면이 몇 번째 Index인지 구분하는 역할을 한다.

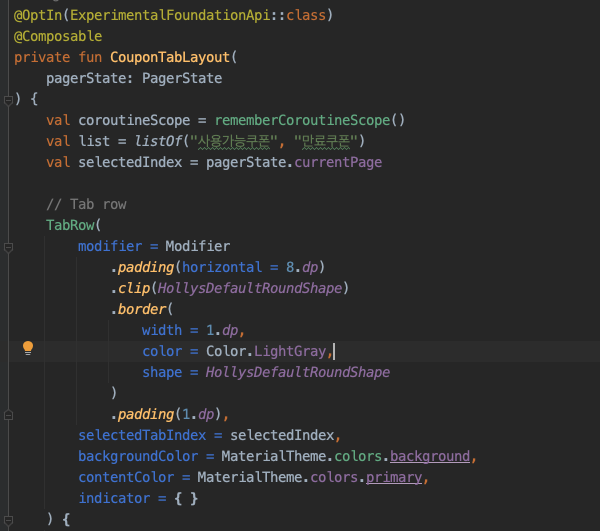
TabRow는 함수를 사용할 때, 속성을 설정하는 Modifier, 선택 Index, Indicator 등을 정의했다. TabRow Modifier의 padding은 바깥에 존재하는 다른 Compose View 와의 Margin 값으로서 사용하였고, clip은 TabRow에 둥근 모서리를 적용하기 위한 Shape를 선언하였다. border 안에 shape 속성은 clip과 같은 Shape를 사용해야 모서리에도 둥글게 border가 그려지는 것에 주의한다. border를 덮지 않기 위해 마지막으로 padding을 border의 width만큼 추가하였다. content color는 선택되었을 때 색깔을 의미하고, indicator는 선택하였을 때 TabRow의 밑줄 표시를 custom할 수 있는 속성이다. XML View의 TabLayout을 사용한 적이 있다면, 바로 알 수 있는 속성이다. 밑줄 표시가 Default이기 때문에, 사용하지 않으려면 빈 값을 넣어야 한다.

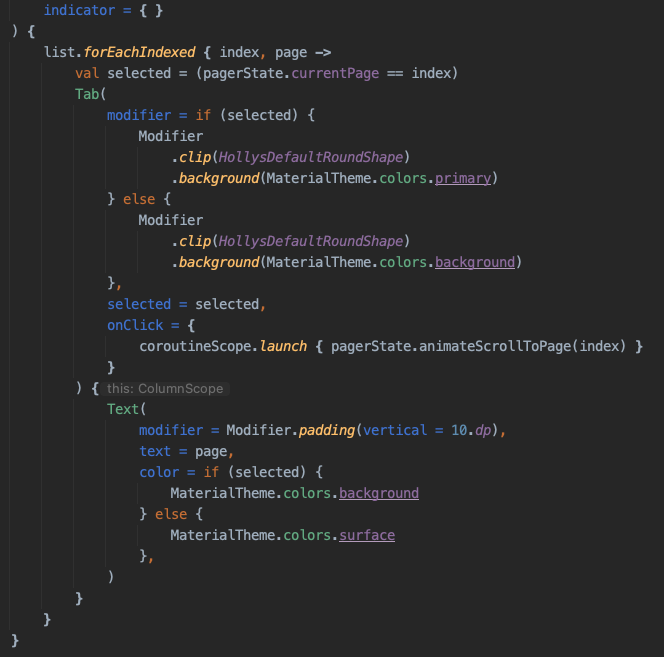
TabRow 블럭 안에 리스트에 따른 Tab Compose View를 구현한다. 뒤에 Pager와 값을 통일시키기 위해서 현재 선택된 Tab은 pagerState.currentPage로 식별한다. Tab의 Modifier는 선택된 Tab과 그렇지 않은 Tab으로 나누어서 작성하였다. Tab을 선택했을 때 현재 페이지에 대한 갱신을 위해서 onClick 속성 안에 pagerState.animateScrollToPage 함수를 선언한다. 해당 함수는 suspend 함수이기 때문에 remember coroutine scope를 사용하였다.
Pager
pager도 앞 서 보았던 CouponTabLayout에 선언하였다. TabRow 블럭 밑에 작성하면 된다.

HorizontalPager로 Tab과 방향을 맞추고 pageCount, state, alignment를 선언한다. pageCount는 앞 서 TabRow에서 사용했던 리스트의 사이즈를 선언하고, 마찬가지로 TabRow와 통일시키기 위해 사용했던 pagerState를 state에 선언한다. pagegr 블럭은 Int 값을 포함하는 람다 함수인데, 이 Int 값은 page index를 의미한다. 사용하고 있는 리스트의 index 값에 따라서 어떤 페이지를 노출시킬 것인지 선언해주면 완성된다.
참고자료 :