[Android/Kotlin] Kakao 로컬(주소 검색) API 사용하기
안녕하세요 골드입니다.
오늘은 카카오 로컬 API를 사용하는 방법에 대해서 글을 쓰려고 합니다. 카카오 로컬 api는 지도와 관련된 기능을 가지고 있으며, 다양한 기능을 가지고 있습니다. 예를 들어, 특정 주소를 검색하여 좌표를 가져오거나 좌표를 검색하여 주소와 도로명 주소를 가져오거나, 키워드 검색, 카테고리 검색으로 관련된 장소나 상세 정보 등을 가져올 수도 있습니다. 그럼 사용해보도록 하겠습니다.
1. Kakao Developers 가입
먼저 Kakao Developers에 가입하여 애플리케이션을 추가합니다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

애플리케이션을 추가하고 안드로이드 플랫폼 등록을 해야 합니다. 내 애플리케이션 -> 앱 설정 -> 플랫폼으로 들어가서 안드로이드 플랫폼을 클릭한 후 Application ID를 작성해서 등록합니다.

2. Android project에서 api 호출
developers.kakao.com/tool/rest-api/open/get/v2-local-search-keyword.%7Bformat%7D
카카오계정 로그인
여기를 눌러 링크를 확인하세요.
accounts.kakao.com
로그인을 하면 여기서 api 호출 테스트를 할 수 있습니다. 저는 Retrofit을 사용해서 json으로 파싱할 것이기 때문에 여기서 json 형식을 복사하고 data class를 kotlin plugin을 사용해서 만들도록 하겠습니다. 자세한 사항은 kumgo1d.tistory.com/57 이곳에서 확인할 수 있습니다. 간단하게 이야기하면 테스트를 진행하면서 json 형식으로 불러 온 데이터를 볼 수 있습니다. 이 데이터 형식을 복사한 후 android package 폴더 안에 생성하면 됩니다.

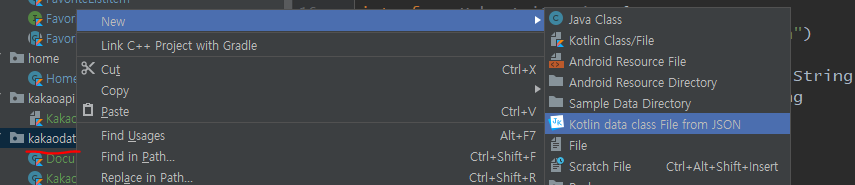
이런식으로 플러그인을 사용해서 새로운 data class파일을 만들겠다고 한 후

json 형식을 복사 + 붙여넣기 하면 플러그인이 data class를 자동으로 생성해줍니다. 안드로이드 스튜디오에서 kotlin json 플러그인을 설치하지 않았다면 해당 메뉴가 활성화되지 않습니다. 플러그인을 설치해주세요. (혹은 본인이 직접 data class를 만들어도 무방합니다.) 저는 Class 이름을 KakaoData로 지었습니다.

다음은 Retrofit을 불러오기 위한 기본 세팅을 하겠습니다. companion object로 base url과 key를 생성하고 json데이터를 불러오기 위한 인터페이스를 생성할 것입니다. 먼저 kakao developers 문서에서 요청 방법을 확인해보겠습니다. 친절하게 설명이 되어 있는 모습입니다.

이걸 안드로이드 코틀린 코드로 옮기면 이런 모습입니다. Host를 BASE_URL에 Header로 전달되어야 하는 Authorization은 API_KEY에 저장하였습니다. REST API KEY는 내 애플리케이션에서 확인할 수 있고, KakaoAK를 앞에 꼭 붙여야 합니다.

class 파일을 하나 생성하고 밑에 interface도 같이 선언하였습니다. API_KEY는 kakao developers에서 내 애플리케이션에서 REST API KEY를 복사 붙여넣기 해야 합니다. 저는 키워드로 검색하기 API를 호출할 예정입니다. 만약 다른 API를 호출하고 싶다면 interface의 모양이 조금 달라집니다. (GET 어노테이션 옆에 URL과 QUERY 부분을 바꿔서 작성하면 됩니다.) GET방식으로 불러와야 한다고 API 페이지에 명시되어 있기 때문에 GET방식을 사용하였습니다. Header 부분으로 KEY를 전송해야 데이터를 가져올 수 있습니다. Header에 Authorization을 꼭 정의해주세요. Query 역시 api 페이지에 나와있는 request 형식이기 때문에 맞춰서 작성해 주어야 합니다. 이 query 부분에 keyword를 전송하여 원하는 데이터를 response 받을 수 있습니다. 마지막으로 반환 값은 Call<KakaoData>입니다. Call은 Retrofit을 비동기로 호출하기 때문에 Callback을 위한 형식이라고 생각하면 쉽습니다. KakaoData는 아까 플러그인에서 data class를 생성할 때 제가 지은 이름입니다.
요약
-
BASE_URL은 똑같이 작성하고 API_KEY 부분은 내 애플리케이션에서 REST API KEY를 복사 + 붙여넣기 한다.
-
Retrofit을 사용하기 위한 interface를 작성한다.
-
GET 방식과 url은 api 홈페이지에 작성되어 있는 형식을 그대로 사용한 것이다. 맞춰서 사용하자.
-
Header로 API_KEY를 전송해야 통신을 할 수 있다. Authorization을 꼭 작성하자.
-
Query 역시 api 홈페이지에 작성되어 있는 형식이다. 나중에 keyword가 query에 할당되어 request 보내게 된다.
-
KakaoData는 내가 만든 data class 이름이다. 원하는 이름으로 data class를 만들고 해당 class를 참조하도록 하자.
다음은 Retrofit으로 불러오기 위해서 Retrofit Client를 호출하는 object 파일을 하나 생성하겠습니다. object로 생성하면 singleton 형식으로 불러오기 때문에 Retrofit 인스턴스가 중복해서 생성되지 않는 장점이 있습니다. lazy로 생성하였다면 client를 호출하기 전에 반드시 초기화를 해줘야 합니다.

단순히 kakao api url과 통신하기 위한 Retrofit을 사용하겠다는 코드입니다. object class로 Retrofit을 생성하기 위한 코드를 작성하면 되겠습니다. retrofit 변수에 kakao BASE URL과 통신하기 위한 Builder() 객체를 생성합니다. apiService 변수는 이 전에 작성한 GET 함수를 create합니다. KakaoApiService는 인터페이스이기 때문에 실제로 호출하는 곳에서 GET 함수를 정의해줘야 합니다.
이제 실제 사용을 위한 코드만 작성하면 됩니다. 코드는 여러분의 Activity 혹은 Fragment에 작성하면 됩니다. kakaoApi를 통해 인터페이스 함수에 인자를 전달합니다. kakaoApi를 전역 변수로 만들어서 keyword api뿐만 아니라 다른 카카오 로컬 api도 호출할 수 있습니다. (물론 함수 내부 Retrofit 호출 부분에서 약간의 변경 사항이 존재합니다.)

enqueue 함수는 비동기적으로 request를 보내고 이에 대한 Callback을 서버에서 받는 함수입니다. Callback으로 response 혹은 에러를 받을 수 있습니다.
저는 Fragment의 onCreateView() 함수 안에서 함수를 실행하였습니다. UI를 만들지 않고 Log.i()로 데이터를 받았습니다. response 부분을 하드코딩한 후 Log에서 다양한 값들을 받은 모습입니다.


여기까지 골드였습니다.
감사합니다.
참고자료 : developers.kakao.com/docs/latest/ko/local/dev-guide
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
developers.kakao.com/tool/rest-api/open/get/v2-local-search-keyword.%7Bformat%7D
카카오계정 로그인
여기를 눌러 링크를 확인하세요.
accounts.kakao.com