[Android] Support different screen size. (큰 화면, 작은 화면 사이즈 대응)
이 글은 Compose를 사용하고 Bottom Navigation을 사용할 때 화면 사이즈에 대한 UI 구성을 부드럽게 하기 위한 간단한 예제이다.
- 이 예제는 Compose를 사용하였습니다.
- 이 글은 PC로 보는 것을 권장합니다.
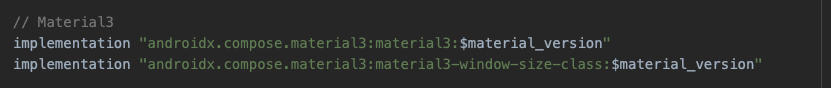
1. Dependency 추가

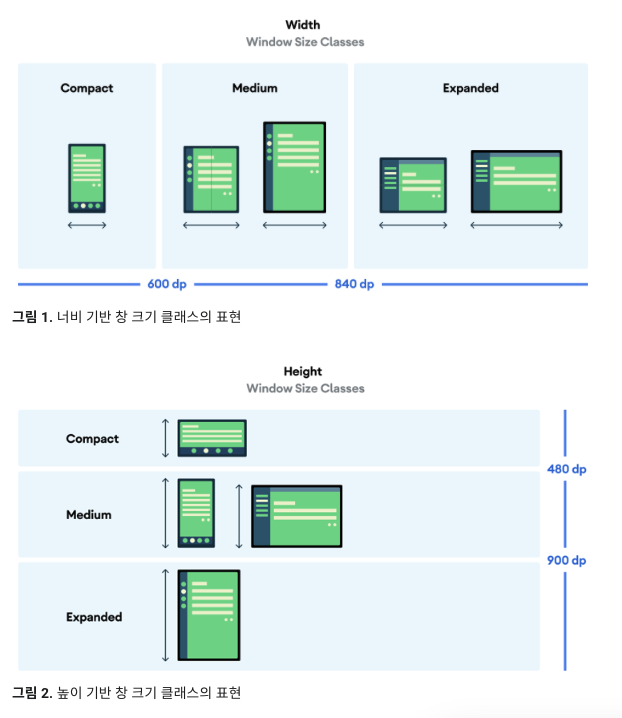
Material3 Library Window Size Class를 사용하면 기기 화면 사이즈를 구할 수 있다. 실제 기기 사이즈와 앱 스크린 사이즈는 다를 수 있다.
출처 : https://developer.android.com/jetpack/androidx/releases/compose-material3?hl=ko
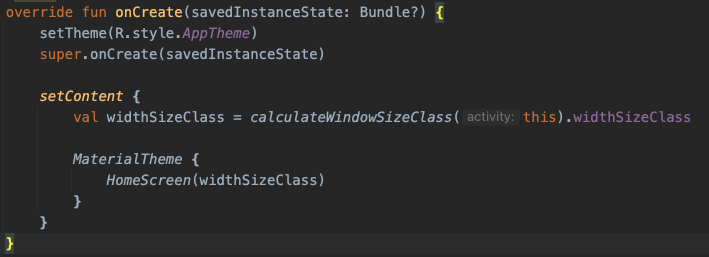
2. Code


- calculateWindowSizeClass()를 통해 window width size를 구할 수 있다.
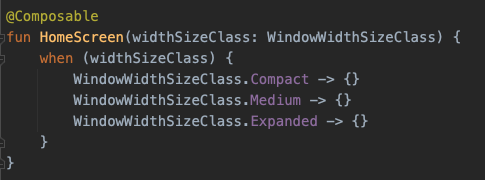
- HomeScreen으로 전달한 widthSize를 사용해서 화면을 분기 처리할 수 있다.
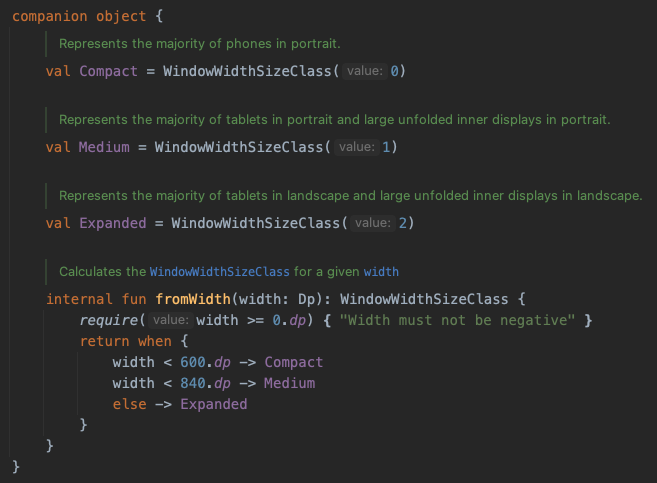
- WindowWidthSizeClass 안에 companion object로 세 가지 사이즈에 대해 정의가 되어 있다.
- 이에 대한 문서는 안드로이드 구글 공식 문서에서도 볼 수 있다.


- WindowWidthSizeClass는 반응형 및 적응형 애플리케이션 레이아웃을 개발 및 테스트할 수 있는 표시 영역의 중단점이다. WindowWidthSizeClass는 앱에서 사용할 수 있는 디스플레이 영역을 Compact, Medium, Expanded로 분류한다. (일반적으로 세로 스크롤이 많이 사용되기 때문에 Width가 더 중요한 경우가 많다.) WindowWidthSizeClass는 실제 기기로 시각화하는 것이 유용할 수 있지만 기기 화면의 크기에 의해 결정되는 것은 아니다.
- 앱이 실행되는 기기 유형과 관계 없이 애플리케이션에서 사용할 수 있는 Window 크기에 따라 결정된다.
- 실제 기기는 특정 Window 크기 클래스를 보장하지 않는다. 앱에서 사용할 수 있는 화면 공간은 여러 가지 이유로 인해 기기의 화면 크기와 다를 수 있기 때문이다.
- Window 크기 클래스는 앱의 전체 기간 동안 변경될 수 있다. 앱이 실행되는 동안 여러 가지 이유로 화면 공간이 변경될 수 있다.
- WindowWidthSizeClass를 통하여 대략적인 레이아웃을 결정할 수 있다. XML View 기반 앱은 Jetpack WindowManager Library에서 제공하는 현재 창 측정 항목을 기반으로 Window 크기를 계산할 수 있다.
- 출처 : https://developer.android.com/guide/topics/large-screens/support-different-screen-sizes?hl=ko
다양한 화면 크기 지원 | Android 개발자 | Android Developers
다양한 화면 크기 지원 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 다양한 화면 크기를 지원하면 최대한 많은 사용자가 다양한 기기에서 앱을 사용하도
developer.android.com
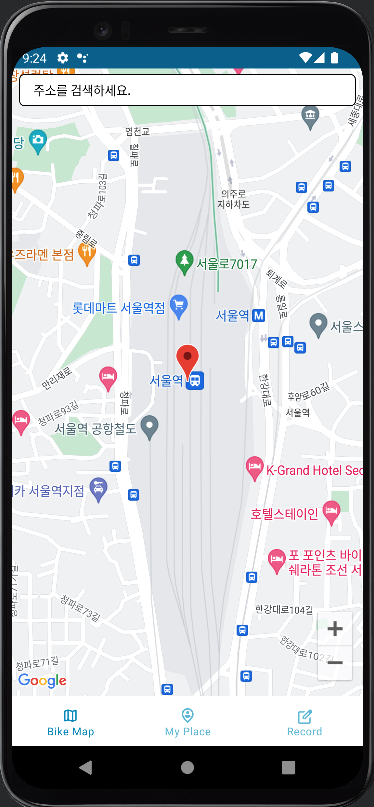
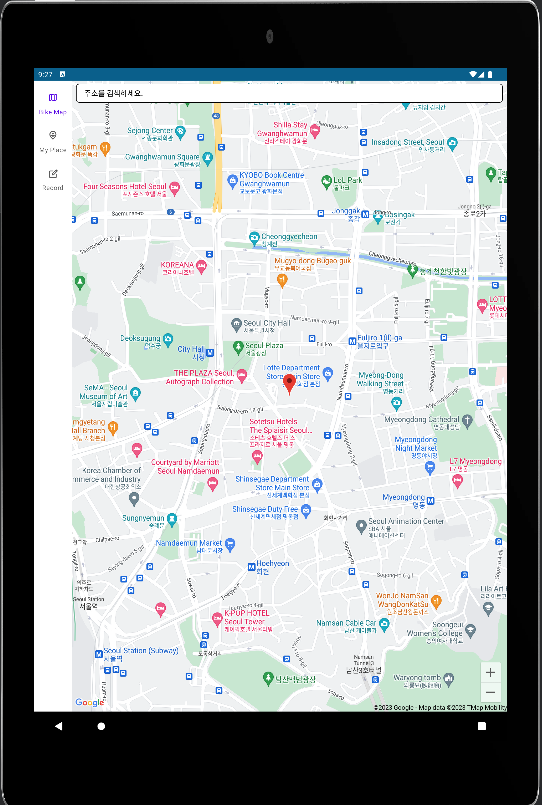
3. Result


간단하게 Material3 Library를 사용해서 화면 사이즈에 대한 UI를 구현하였습니다. 도움이 되었으면 좋겠습니다.
참고자료 :
https://developer.android.com/guide/topics/large-screens/support-different-screen-sizes?hl=ko
https://developer.android.com/jetpack/androidx/releases/compose-material3?hl=ko