[Android/Kotlin] WebView에서 Location 사용하기
안녕하세요 골드입니다.
오늘은 안드로이드 위치 기반 서비스를 WebView 안에서 사용하는 방법에 대해서 글을 쓰도록 하겠습니다.
1. 권한 설정
먼저 AndroidManifest.xml에 위치 권한과 인터넷 권한을 추가합니다.

2. WebView 생성
다음으로 New -> Fgrament(Blank)를 통해 WebViewFragment(이름은 마음대로 짓습니다.)를 생성하여 WebView를 생성하겠습니다. 먼저 xml파일을 열고 WebView를 추가합니다.

단순히 FrameLayout 안에 WebView를 하나 선언하였습니다. FrameLayout은 간단한 단일 페이지를 생성할 때 좋습니다. Fragment.kt 파일에서 WebView에 접근이 가능하도록 id 속성을 추가하고 이름을 짓습니다.
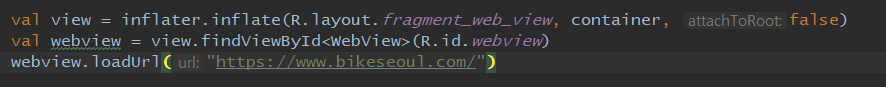
새로 만든 WebViewFragment.kt 파일 안에 onCreateView() 함수 안에서 WebView를 불러옵니다.

구체적인 xml 리소스 파일의 View를 inflate 합니다. inflater는 onCreateView함수의 매개변수입니다. inflate로 전달받은 xml 파일을 View 개체로 인스턴스화 합니다. 이렇게 정의된 view(변수)를 통해 아까 xml에서 정의한 WebView의 인스턴스를 생성하고 loadUrl()을 통해 url을 불러옵니다.
3. WebView 속성
안드로이드에서 WebView를 제공하긴 하지만 브라우저 사용을 권장합니다. 단순히 2번에서 url을 불러오는 것이 끝이 아니고 다양한 속성들을 활용하여 사용자가 WebView를 더 편리하게, Web처럼 사용할 수 있도록 설정해줘야 합니다.
가장 기본적으로 WebView를 설정할 때 사용하는 옵션으로 javaScriptEnabled가 있습니다. default 값은 false인데, 이 속성을 true로 바꿔줘야 WebView에서 자바스크립트를 사용할 수 있습니다.
자바스크립트는 웹페이지에 복잡한 무언가(주기적으로 내용이 갱신되는 기능이나 능동적인 지도, 변화하는 2D/3D 그래픽, 동영상 등)을 적용할 수 있게 하는 스크립트입니다. 웹에서 동작하는 지도 위에 location을 불러와야 하기 때문에 javaScriptEnabled = true로 설정합니다.

또 하나 설정해야 하는 것은 WebChromeClient입니다. WebChromeClient는 Web의 이벤트를 구하기 위한 클래스입니다. 저는 이 웹에서 location 변화에 대한 이벤트를 위해 WebChromeClient() 안에 onGeolocationPermissionsShowPrompt를 오버라이드 하겠습니다. 이 메서드는 WebView의 Web 콘텐츠가 Geolocation API를 사용하려고 시도한다는 것을 애플리케이션에 알립니다. 이 경우 애플리케이션은 지정된 콜백을 원하는 권한 상태로 호출해야 합니다.
Geolocation API에 대한 권한을 전달하기 위해 WebChromeClient의 관련 메서드를 오버라이드합니다.

onCreateView 안에 WebView 관련 전체 코드입니다. WebChromeClient()는 android.webkit에서 제공합니다. 때문에 제공된 클래스를 사용하고 해당 클래스에 Geolocation 관련 ShowPrompt 메서드를 오버라이드 하였습니다. callback을 invoke 함수로 전달합니다. origin은 WebView에서 Geolocation을 사용하려고 시도하였던 콘텐츠의 String 값입니다. 두 번째 인자로 permission allow를 true로 설정해서 전달하면 웹뷰에서 location 권한을 사용할 수 있습니다. 세 번째 인자 retain은 사용 권한을 WebView에 표시된 페이지의 수명보다 오래 유지할 것인지에 대한 여부입니다. 보통 false로 설정합니다.
이제 에뮬레이터에서 앱을 실행하도록 하겠습니다.

WebView에 안드로이드 가상 기기에서 설정한 위치가 나타난 것을 볼 수 있습니다.
여기까지 골드였습니다.
감사합니다.
참고자료 : developer.mozilla.org/ko/docs/Learn/JavaScript/First_steps/What_is_JavaScript