안녕하세요 골드입니다.
오늘은 Unity UGUI ScrollView를 사용하여 List를 구현해보려고 합니다.
어디서든 ScrollView는 그 쓰임 빈도가 상당히 높은 편입니다.
Unity로도 다양한 어플리케이션 제작이 가능합니다만
아마도 랭킹 리스트나 아이템 리스트 등을 보여주려면 ScrollView가 필요하기 마련입니다.
다만 ScrollView를 처음 사용한다면 익숙치 않기 때문에
그 사용법이 조금은 어려울 수도 있습니다.
1. ScrollView Components 세팅
먼저 ScrollView를 생성하겠습니다.
Hierachy View에서 마우스 우클릭 UI -> Scroll View로 생성할 수 있습니다.
생성된 Scroll View 오브젝트에 Rect Transform을 수정합니다.
저는 전체 화면으로 만들었지만,
필요에 따라 사이즈를 조정하면 되겠습니다.

왼쪽에 stretch라고 써 있는 사각형을 클릭하고
Alt + Shift를 누른 상태로 오른쪽 아래 사각형을 클릭합니다.
그럼 Scroll View가 화면 전체를 덮을 것입니다.
(전체 화면으로 사용하지 않는다면 적절히 조정하기 바랍니다.)
(stretch로 늘리지 않고 단순히 값을 지정할 수도 있고)
(늘린 후 margin을 줘서 사용할 수도 있습니다.)
저는 수직 방향만 필요하기 때문에 수평 Scroll Bar는 삭제하겠습니다.

Scroll View에 있는 Scroll Rect 컴포넌트에서도 Horizontal은 체크를 해제했습니다.
Content 속성은 스크롤될 UI요소의 Rect Transform에 대한 참조입니다.
- 리스트 아이템들은 모두 참조하고 있는 Content의 자식이어야 합니다.
Movement Type 속성은 스크롤 옵션입니다.
- Elastic은 가장자리에서 스크롤될 때 약간의 탄성이 추가되어 움직였다가 다시 제자리로 돌아옵니다.
- 밑에 Elasticity는 탄성 정도를 나타냅니다.
- Clamped는 가장자리에 딱 맞게 스크롤됩니다.
Scroll Sensitivity 속성은 말 그대로 스크롤 민감도입니다.
Viewport 속성은 리스트가 보여지는 사각 트랜스폼입니다.
리스트들은 Viewport의 Rect transform영역 안에서만 보이게 됩니다.
Vertical Scrollbar 속성은 Scroll bar를 지정하는 속성입니다.
Visibility 속성을 설정해서 리스트 수에 따라서 자동으로 생성(혹은 제거)를 할 수도 있고,
리스트 수에 상관없이 보이게 할 수도 있습니다.
더 자세한 설명은 https://docs.unity3d.com/kr/current/Manual/script-ScrollRect.html
이 곳을 참고하세요.
스크롤 사각 영역 - Unity 매뉴얼
공간을 많이 차지하는 콘텐츠를 작은 영역에 표시해야 할 때 스크롤 사각 영역을 활용할 수 있습니다. 스크롤 사각 영역(Scroll Rect)은 콘텐츠를 스크롤하는 기능을 제공합니다.
docs.unity3d.com
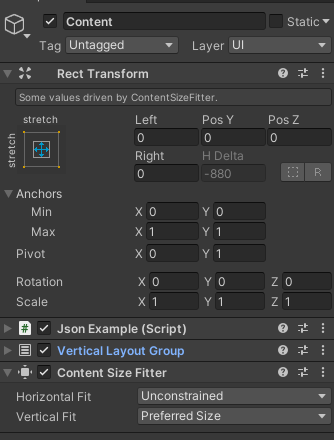
다음으로 Scroll View -> Viewport의 자식 오브젝트인 Content로 가서 컴포넌트를 추가하겠습니다.

Add Component를 누르고 Vertical Layout Group을 추가합니다.
그리고 Content Size Fitter를 추가하겠습니다.

Vertical Layout Group
Content의 자식인 item들의 위치를 자동으로 조정해주기 위해서 Vertical Layout Group 컴포넌트를 추가했습니다.
Padding 속성은 item 내에 적용되는 간격입니다. 아이템 안에 있는 텍스트나 다른 오브젝트들이 경계선에 딱 달라붙지 않도록 간격을 줄 수 있습니다.
Spacing 속성은 item들의 간격입니다.
Control Child Size 속성은 레이아웃 그룹이 자식들의 너비와 높이를 제어할지 결정합니다.
- 저는 Scroll View 너비와 item들의 너비를 맞추기 위해 체크했습니다.
마찬가지로 자세한 설명은 이 곳을 참고하세요.
https://docs.unity3d.com/kr/2019.3/Manual/script-VerticalLayoutGroup.html
수직 레이아웃 그룹 - Unity 매뉴얼
수직 레이아웃 그룹 컴포넌트는 자식 레이아웃 요소를 쌓습니다. 요소의 높이는 다음 모델에 따라 각각 최소, 선호, 가변 높이를 기준으로 결정됩니다.
docs.unity3d.com
Content Size Fitter
생성되는 item들에 의한 Content Object의 크기를 맞춰주기 위해
Vertical Fit을 Preferred Size로 설정합니다.
item이 생성될 때마다 크기가 자동으로 맞춰집니다.
https://docs.unity3d.com/kr/2018.4/Manual/script-ContentSizeFitter.html
콘텐츠 크기 피터 - Unity 매뉴얼
콘텐츠 크기 피터는 자체 레이아웃 요소의 크기를 제어하는 레이아웃 컨트롤러의 기능을 수행합니다. 크기는 게임 오브젝트의 레이아웃 요소 컴포넌트에서 제공하는 최소 또는 기본 크기에 따�
docs.unity3d.com
2. items를 Instantiate하기 위한 스크립트 작성

Init()으로 정의했습니다.
초기화 부분도 중요하지만, 여러분의 코드와는 맞지 않을 가능성이 높기때문에 신경쓰지 않으셔도 됩니다.
중요한 건 Instantiate를 Content 밑에 자식으로 해야 한다는 것입니다.
또한 높이 값을 정의한 yValue 변수를 선언해서 여러분 item의 높이 값 만큼 빼주시면
List안에 모든 item들이 잘 보일 것입니다.
플레이 해보겠습니다.

List가 잘 만들어졌습니다.
10만큼 잘 떨어져 있는 것도 볼 수 있습니다.
--------------------------------------------------------------------------------
+ 추가로
화면 전체가 아니라 상단 부분에 공간을 남기고 싶다면,

Scroll View의 Rect Transform 컴포넌트에서 Top값을 0이 아닌 적당한 양수 값을 넣어줍니다.
상하좌우 모두 마찬가지입니다. 화면에 딱 맞게 채울수도 있지만,
각각에 해당하는 곳에 양수값을 설정하면 화면의 경계에서 떨어진 ScrollView를 만들 수 있습니다.

상단 부분이 비어있는 것을 볼 수 있습니다.
저 부분에 다른 기능이 있는 버튼이나 로고 등을 추가하면 좋을 것 같습니다.
여기까지 골드였습니다.
감사합니다.
참고자료 : http://gyanendushekhar.com/2019/08/11/scroll-view-dynamic-content-size-unity-tutorial/