안녕하세요 골드입니다.
오늘은 안드로이드 문서에 있는 MotionLayout 예제를 따라해보겠습니다.
MotionLayout은 애니메이션 사용을 좀 더 직관적으로 사용할 수 있도록 도와줍니다.
1. Gradle 파일에 추가

MotionLayout은 ConstraintLayout의 하위 클래스이기 때문에
constraintlayout을 gradle(Modle: app)에 추가합니다.
constraint 2.0부터 추가되었습니다.
2. activity_main.xml 선언

activity_main.xml입니다.
최상위 Layout을 MotionLayout으로 선언하고 밑에 <View> 객체를 하나 선언하였습니다.
중요한 속성은 MotionLayout 안에 있는
행위에 대한 xml파일을 참조하는 <app:layoutDescription> 속성입니다.
만들고자 하는 행위를 따로 xml 파일에 저장합니다.
3. MotionScene.xml 파일 생성하기
MotionScene.xml 파일은 res -> xml 폴더에 생성하도록 합니다.
xml 폴더가 없다면 res 폴더에서 마우스 우클릭, New -> Android Resources Directory
드롭 다운 메뉴에서 xml을 선택하고 폴더를 만듭니다.

MotionScene.xml 파일입니다. 이름은 scene_01입니다.
최상위 태그를 <MotionScene>으로 선언하고 xmlns:android와 xmlns:motion을 참조합니다.
<Transition>은 기본적인 정의를 선언합니다.
<motion:constraintSetStart>와 <motion:constraintSetEnd>로 시작점과 끝점을 참조하도록 합니다.
(<ConstraintSet>속성을 선언하지 않았다면 에러가 나는 것이 정상입니다.)
<motion:duration>은 애니메이션 동작 시간을 의미합니다.
<OnSwipe>는 Touch나 Drag를 위한 속성입니다.
<motion:touchAnchorId>로 activity_main에 있는 button view객체를 참조합니다.
<motion:touchAnchorSide>는 방향입니다.
<motion:dragDirection>은 방향이면서 '증가, 감소'를 의미합니다. dragRight는 오른쪽 방향을 '증가'로 인식합니다.

이어서 <ConstraintSet> 속성입니다. 여기서 다양한 constraint 값을 선언합니다.
시작점과 끝점 각각을 선언하고 id값을 맞춰줍니다.
button 객체를 참조하고 layout에 대한 선언은 button에 대한 layout입니다.
<motion:layout_constraintBottom_toBottomOf>와 <motion:layout_constraintTop_toTopOf>를
parent로 선언하여 시작점과 끝점을 layout 중앙에 배치합니다.
예를 들면 이런 뜻입니다. <View>의 위 아래 constraint 값을 parent에 맞춰서 중앙에 오고,
시작점은 start, 끝점은 end에 맞춰서 배열합니다.
플레이를 하면 이런 모습입니다.


끝점 layout값을 바꾸면 자연스럽게 크기가 변하는 애니메이션을 볼 수 있습니다.

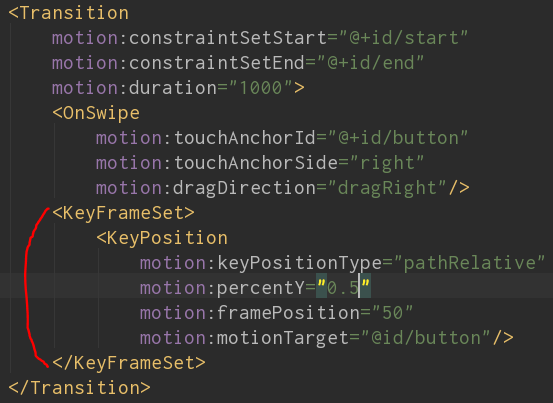
<KeyFrameSet>을 이용하면 경로를 설정할 수 있습니다.
여기까지 골드였습니다.
감사합니다.
참고 자료 : https://developer.android.com/training/constraint-layout/motionlayout?hl=ko
Manage motion and widget animation with MotionLayout | Android 개발자
MotionLayout is a layout type that helps you manage motion and widget animation in your app. MotionLayout is a subclass of ConstraintLayout and builds upon its rich layout capabilities. As part of the ConstraintLayout library, MotionLayout is available as
developer.android.com
'Mobile > Android(Java)' 카테고리의 다른 글
| [Android/java] Retrofit2를 이용한 JSON 데이터 HTTP 통신(GET, POST) 방법 (CLEARTEXT 오류 해결) (0) | 2020.03.01 |
|---|---|
| [Android/java] TabLayout과 ViewPager 안에 Fragment 사용하기 (2) | 2020.02.25 |
| [Android/java] style.xml (스타일 및 테마)를 활용하여 속성 설정하기 (0) | 2020.02.16 |
| [Android/java] Button Tween Animation(버튼 트윈) 만들기 (0) | 2020.02.15 |
| [Android/java] Custom GridView(그리드뷰) 사용하기 (0) | 2020.02.12 |