안녕하세요 골드입니다.
오늘은 TabLayout을 사용하는 방법에 대해서 포스팅 하겠습니다.
TabLayout은 상당히 많이 쓰입니다. 한정된 화면에 방대한 자료를 한 번에 보여주기 어렵기 때문입니다.

이렇게 자료를 나누어 놓으면 직관적이고 보기도 편리합니다.
저는 TabLayout과 ViewPager를 사용할 것인데, ViewPager 안에 Fragment를 사용할 것입니다.
Fragment는 Avtivity를 대신할 수 있는 유저 인터페이스입니다. 자세한 사항은 여기를 참고하세요.
다음에 Fragment에 대해서도 글을 쓰겠습니다.
https://developer.android.com/reference/android/app/Fragment
Fragment를 사용하는 이유는
Fragment는 FragmentActivity 내의 어떤 동작 또는 사용자 인터페이스의 일부를 나타냅니다. 여러 개의 프래그먼트를 하나의 액티비티에 결합하여 창이 여러 개인 UI를 빌드할 수 있으며, 하나의 프래그먼트를 여러 액티비티에서 재사용할 수 있습니다. 프래그먼트는 액티비티의 모듈식 섹션이라고 생각하면 됩니다. 이는 자체적인 수명 주기를 가지고, 자체 입력 이벤트를 수신하고, 액티비티 실행 중에 추가 및 삭제가 가능합니다(다른 액티비티에 재사용할 수 있는 "하위 액티비티"와 같은 개념).
출처 : https://developer.android.com/guide/components/fragments?hl=ko
간단하게 편리하고 재사용이 가능합니다.
그럼 만들어 보겠습니다.

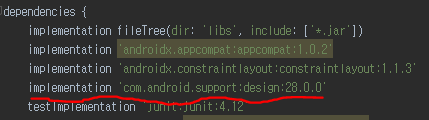
우선 Gradle에 implementation해줘야 합니다.
1.activity_main.xml 정의하기
xml 파일에 TabLayout과 ViewPager를 선언합니다.

저는 Tab을 상단에 위치 시키겠습니다.
theme는 기본적으로 제공되는 AppTheme를 사용했습니다.
2. ViewPager에 적용할 Adapter와 Fragment 작성하기
PagerAdapter라고 짓겠습니다. FragmentStatePagerAdapter를 상속합니다.
FragmentStatePagerAdapter는 PagerAdapter를 상속받고 있고,
각 Tab page를 하나의 Fragment로 사용하고자 할때 사용합니다.
그렇기 때문에 Fragment의 상태를 공유합니다.
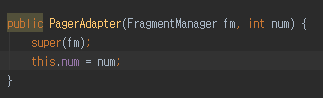
기본 생성자가 없기 때문에 생성자를 하나 만들어줍니다.

FragmentManager는 Activity 안에 있는 Fragment와 상호작용하기 위함입니다.
부모의 기능을 그대로 사용하기 위해 super(fm); 을 선언합니다.

먼저 변수와 필수적으로 구현해야 하는 메서드들을 구현합니다.
getItem() 메서드는 매개변수 postion값에 해당하는 Fragment를 반환합니다.
position은 tab을 의미합니다. 몇 번 tab을 눌렀을 때, 어떤 fragment를 호출하느냐가 여기서 결정됩니다.
getCount()는 tab의 수를 반환합니다.
PagerAdapter의 전체 코드입니다. 중간에 switch문에서 오류가 날 것입니다.
오류를 해결하기 위해 TabFragment.class를 만들어줍니다.
PagerAdapter와 똑같이 만들어주면 됩니다. 이름과 개수는 원하는 대로 만들면 되겠습니다.

TabFragment1과 tab1_fragment.xml을 만들었습니다. xml에는 TextView만 만들었습니다.
Fragment에 레이아웃을 추가하려면 onCreateView 콜백 메서드를 작성해야 합니다.
LayoutInflater로 View 객체에 레이아웃을 인스턴스화 합니다.
container로 전달된 ViewGroup은 상위 ViewGroup을 말하며, 여기서는 MainActivity를 의미합니다.
MainActivity에 TabFragment1(정확하게 레이아웃)을 넣어준다는 말입니다.
레이아웃을 inflate해줍니다.
작성한 xml파일을 상위 ViewGroup에 확장시킨다는 말입니다.
이미 확장되었기 때문에 false를 선언합니다.
TabFragment1, 2, 3을 모두 xml만 바꾸고 똑같이 만들었습니다.
3. MainActivity에 코드 추가하기

MainActivity 코드입니다.
Listener에서 필요하기 때문에 PagerAdapter와 ViewPager 변수를 전역변수로 선언합니다.
onCreate에서 TabLayout을 참조하고 Tab을 추가합니다.
TabGravity는 Tab의 모양입니다. 핸드폰, 혹은 Tab이 적으면 티가 안 나지만,
가운데로 모으거나 화면에 채우는 등 할 수 있습니다.
adapter를 초기화합니다. getSupportFragmentManager()로 fragment에 대한 정보를 가져옵니다.
ViewPager를 참조하고 adapter를 set합니다.
그리고 ViewPager에 Tab Listener를 추가합니다.
이 코드에서는 어떤 Tab이 눌렸으며, 해당 tab이 눌렸을때 어떤 행동을 취할지 정의했습니다.
notifyDataSetChanged()는 말 그대로 tab에 정보가 바뀌었음을 알려줍니다.
만약 이게 없다면 바로 옆에 있는 tab에 대한 정보가 수정이 되지 않는 현상이 일어날 수 있습니다.
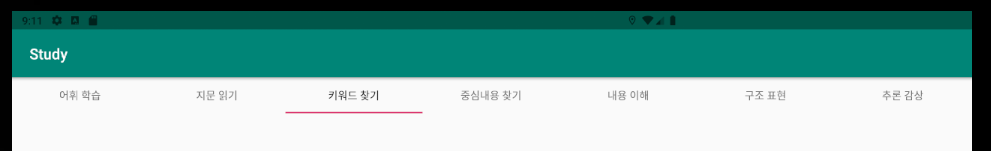
이제 앱을 실행해보겠습니다.

잘 나오는 것을 볼 수 있습니다.
여기까지 골드였습니다.
감사합니다.
'Mobile > Android(Java)' 카테고리의 다른 글
| [Android/java] Options Menu 만들기 (0) | 2020.03.04 |
|---|---|
| [Android/java] Retrofit2를 이용한 JSON 데이터 HTTP 통신(GET, POST) 방법 (CLEARTEXT 오류 해결) (0) | 2020.03.01 |
| [Android/java] MotionLayout 예제(touch and drag horizontally) 따라하기 (0) | 2020.02.24 |
| [Android/java] style.xml (스타일 및 테마)를 활용하여 속성 설정하기 (0) | 2020.02.16 |
| [Android/java] Button Tween Animation(버튼 트윈) 만들기 (0) | 2020.02.15 |