반응형
What is View?
View란 화면 안에 들어가는 하나의 요소를 의미한다. 다른 말로 컨트롤 혹은 위젯이라고도 불린다. 이러한 View들을 담고 있는 View를 ViewGroup이라고 하며, ViewGroup 또한 View를 상속받아 만들어졌다.

- Widget : 화면에 배치되어 있는 일반적인 컨트롤 역할을 하는 View (사용자 관점)
- Layout : 내부에 View를 포함하여 이들을 배치하는 역할을 하는 ViewGroup (개발자 관점)
안드로이드에서 View가 그려지는 과정
Activity가 포커스를 얻으면 레이아웃을 그리도록 요청한다. Android 프레임워크는 그리기 절차를 처리하지만 Activity는 자신의 레이아웃 루트 노드를 제공해야 하며 루트 노드부터 레이아웃 트리를 따라 레이아웃 드로잉을 통해 상위 ViewGroup 안에 있는 View들을 전위 순회 방식으로 그린다.
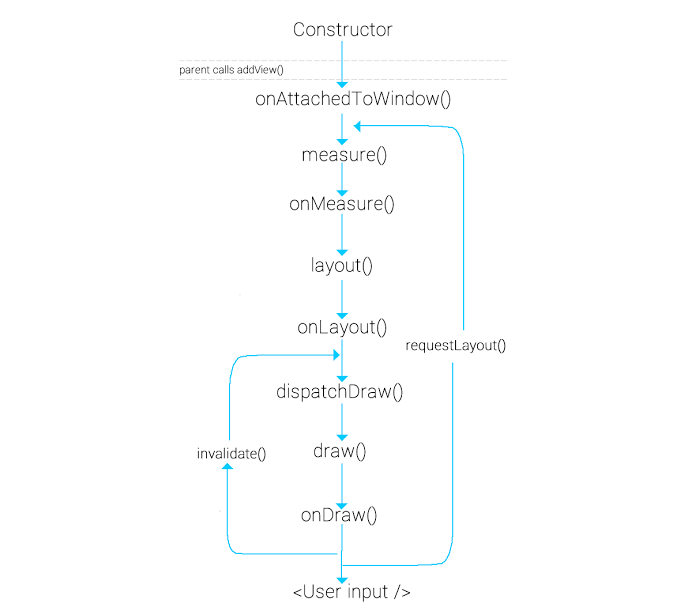
View는 크게 measure, layout, draw의 세 과정을 거쳐 그려진다.

- onAttachedToWindow() : 부모 뷰에 의해 addView()가 호출되어 자식 뷰들이 윈도우에 붙게 된다. 이 시점부터 ID를 통해 자식 뷰들에 접근이 가능하다.
- measure(widthMeasureSpec: Int, heightMeasureSpec: Int) : 뷰의 크기와 좌표를 식별하기 위해 호출된다. 실질적으로 뷰의 크기를 측정하는 것은 measure 안에 래핑 되어 있는 onMeasure()에서 MeasureSpec을 기반으로 측정된다.
- measure()에서 onMeasure()를 통해 측정된 값을 캐싱한다. 이를 통해 반복적인 호출이 발생하는 상황에서 더 빠른 처리가 가능하다. 강제로 뷰의 크기를 재 측정해야 할 수 있는데 이럴 경우 forceLayout flag를 설정하여 캐싱된 값을 사용하지 않고 재 측정할 수 있다. 이는 requestLayout()을 통하여 설정 가능하다.
- 측정 과정에서 부모와 자식의 크기 정보를 전달하기 위하여 두 가지 클래스를 사용한다.
- ViewGroup.LayoutParams : 자식 뷰가 부모 뷰에게 자신이 측정 및 배치 방법을 알릴 때 사용한다. ViewGroup.LayoutParams 클래스는 View의 너비 및 높이만 설명한다. 속성은 숫자 값, MATCH_PARENT, WRAP_CONTENT로 나뉜다.
- ViewGroup.MeasureSpec : 부모 뷰가 자식 뷰에게 요구사항을 전달하기 위해 사용한다. UNSPECIFIED (자식이 원하는대로 치수 결정) EXACTLY (부모가 자식에게 정확한 크기를 강요. 모든 하위 요소가 이 크기에 맞도록 보장.) AT MOST (부모가 자식에게 최대 크기를 강요)
- layout(left: Int, top: Int, eight: Int, bottom: Int) : 뷰의 위치를 배치하기 위해 호출된다. measure()에 의해 각 뷰의 크기와 좌표가 측정되고 해당 정보를 바탕으로 화면에서 뷰가 보일 위치를 결정한다. layout()에서 뷰의 위치가 변경되었는지 검사하며, 위치가 변경되었다면 onLayout()을 호출하여 위치를 재결정하게 된다.
- draw(canvas: Canvas) : 뷰가 그려지기 위해 필요한 작업들을 다음과 같은 순서대로 수행한다.
- 백그라운드 드로잉
- 뷰의 그림자 효과를 위한 캔버스 캐싱
- 뷰 드로잉 (onDraw() 호출)
- 자식 뷰 드로잉
- 뷰 그림자 드로잉
- Paint를 통한 뷰의 색상 결정
- 정확한 의미의 뷰 드로잉은 onDraw()를 통해 그려진다. onDraw()는 Canvas를 파라미터로 받아 뷰의 모양을 그린다.
Update View
invalidate()와 requestLayout()은 View를 Runtime 시점에 다시 그릴 수 있도록 한다.
- invalidate() : 뷰의 그래픽이 변경되었을 때 호출한다. (onDarw() 호출)
- requestLayout() : 뷰의 크기, 위치가 변경되었을 때 호출한다. (onMeasure()부터 호출)
참고자료
Android 드로잉 보기 방법 | Android 개발자 | Android Developers
Android 드로잉 보기 방법 | Android 개발자 | Android Developers
활동이 포커스를 받으면 레이아웃을 그리라는 요청을 받습니다. Android 프레임워크에서 그리기 절차를 처리하지만 활동에서 레이아웃 계층 구조의 루트 노드를 제공해야 합니다. 그리기는 레이
developer.android.com
반응형