반응형
안녕하세요 골드입니다.
종종 스크롤 바를 커스텀해야 하는 일이 있습니다. 오늘은 간단하게 적용할 수 있는 커스텀 스크롤을 구현하도록 하겠습니다.
RecyclerView나 Spinner처럼 Scrollbar 속성을 선언할 수 있는 모든 View에 적용할 수 있습니다.
1. Drawable xml 파일 선언
Scrollbar는 두 부분으로 나뉘어 있습니다. 배경에 전체 스크롤 길이를 나타내는 Track 부분과 현재 스크롤 위치를 나타내는 Thumb입니다. 필요에 따라 두 개의 drawable xml 파일을 만들어 각각 적용하면 됩니다.
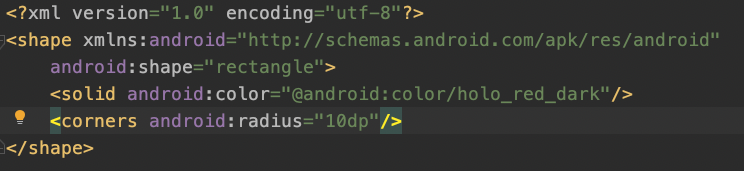
먼저 Track을 위한 drawable xml 파일입니다.

기본적으로 xml을 이용한 Shape 그리는 방법과 동일합니다. 다음은 Thumb 부분입니다.

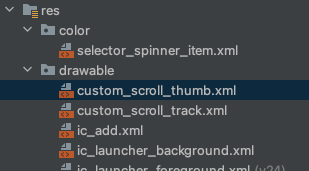
파일은 drawable 패키지 안에 선언하였습니다.

2. Custom Style 선언
만든 drawable xml을 바로 적용할 수는 없습니다. 이 파일을 style 안에 선언해서 custom style을 만든 후 스타일로 적용할 예정입니다. res -> values -> styles.xml 파일 안에 스타일을 선언합니다. (없다면 새로운 styles.xml을 생성합니다.)

스타일을 선언한 후 필요한 뷰에 적용하면 됩니다. 저는 Spinner에 적용하겠습니다.
3. 스타일 적용

Spinner에 theme를 적용합니다.

오색찬란한 Spinner가 생성되었습니다.
여기까지 골드였습니다.
감사합니다.
반응형
'Mobile > Android(Kotlin)' 카테고리의 다른 글
| [Android] XML 기반 View. What is View? What is View's Lifecycle? Let's Dive. (0) | 2022.09.23 |
|---|---|
| [Android] Dive into Android LiveData. Basic concept of LiveData Library. (0) | 2022.08.02 |
| [Android/Kotlin] RecyclerView 구분선, 아이템 간격 Decoration (0) | 2021.11.18 |
| [Android/Kotlin] Convert URL to Bitmap (2) | 2021.08.24 |
| [Android/Kotlin] ViewModel + LiveData + ViewBinding 예제 (0) | 2021.07.29 |