안녕하세요 골드입니다.
이번 글은 Android에서 WebView를 사용하는 아주 간단한 예제를 하나 소개하도록 하겠습니다. WebView는 안드로이드 Native에서 Web을 호출해서 보여주는 방식입니다.
1. Manifest.xml
먼저 웹을 사용하려면 인터넷에 대한 권한이 필요합니다. Manifest에 인터넷 권한을 추가합니다.

마찬가지로 Manifest 파일 안에 <application> 태그에 clearText 속성을 true로 설정합니다. 그렇지 않으면 Web을 호출했을 때 clear text error가 발생합니다.

clear text error를 방지하기 위해 해당 속성을 true로 설정하였습니다.
2. 사용하기
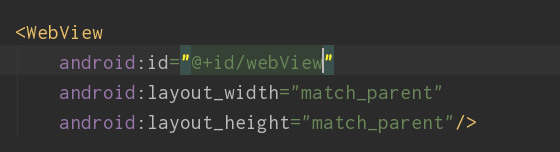
activity_main.xml파일에 WebView를 추가합니다.

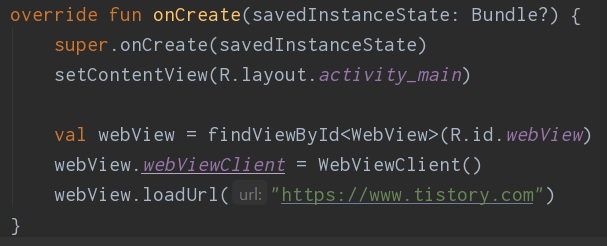
MainActivity.kt 파일에 코드를 추가합니다.

단순히 webview를 참조하고 loadUrl만 작성했을 경우 앱에서 웹 브라우저를 실행하여 해당 url을 로드합니다. 그렇기 때문에 WebViewClient()를 설정합니다. WebView에 WebViewClient를 제공함으로써 웹페이지를 WebView에 띄울 수 있게 되는 것입니다.

해당 url이 어플리케이션 내부에 WebView에서 실행되는 모습을 볼 수 있습니다.
3. 추가
사실 위 방법이 WebView에 전부입니다. 그러나 WebView를 저렇게 사용할 일은 5%도 안 될 것이라고 생각됩니다. 예를 들어 2번까지만 진행했을 경우 api가 호출되지 않는 경우가 있습니다. 몇 가지 추가적인 속성을 이용하면 WebView를 더 잘 사용할 수 있습니다.

먼저 화면에 맞게 웹페이지를 보여주기 위한 기본적인 세팅 속성입니다. WebView의 settings에 다양한 속성들이 존재하는데 주로 사용되는 세 가지 속성입니다. (이름이 직관적이기 때문에 기능들을 유추할 수 있을것이라 생각됩니다.) 웹페이지가 모바일 화면에 맞게 나타나거나 클릭 이벤트가 발생했을 때, 다음 페이지로 넘어가는 등 이러한 처리를 settings에서 할 수 있습니다.

WebViewClient()와 WebChromeClient()들은 모두 WebView를 사용할 때 같이 제공되는 함수입니다. 이 함수들을 상속받아 ViewClient 혹은 ChromeClient를 커스텀할 수 있습니다. 예를 들어, ViewClient를 상속받아 웹페이지 내에서 결제와 관련된 기능을 정의할 수도 있겠습니다.
여기까지 골드였습니다.
감사합니다.
참고자료 : developer.android.com/guide/webapps/webview?hl=ko
WebView에서 웹 앱 빌드 | Android 개발자 | Android Developers
웹 애플리케이션 또는 웹페이지만 클라이언트 애플리케이션의 일부로 제공하려는 경우 WebView를 사용하면 됩니다. WebView 클래스는 Android의 View 클래스의 확장으로, 웹페이지를 활동 레이아웃의
developer.android.com
'Mobile > Android(Kotlin)' 카테고리의 다른 글
| [Android/Kotlin] JITPACK + BitBucket, Git Repository 라이브러리 배포 방법 (0) | 2021.01.16 |
|---|---|
| [Android/Kotlin] Library Module 만들어서 사용하는 방법 (0) | 2021.01.15 |
| [Android/Kotlin] 뷰 결합(View Binding) 사용법 (0) | 2021.01.09 |
| [Android/Kotlin] Bottom Sheet Dialog Fragment 사용법 (0) | 2020.12.08 |
| [Android/Kotlin] 서울시 공공데이터 사용법 (0) | 2020.12.07 |